
Q1. Which CSS Attribute Would Change An Element’s Font Color To Blue?
Answer: There is actually no CSS Color attribute to change an element’s font color to blue. It is basically the “CSS Color Property” that does the same job. The name of the property for font color is “Color.”
Are you a budding web designer and have just started learning how to work with Cascading Style Sheets (CSS)? Then the first thing you might be searching is: “which CSS attribute would change an element’s font color to blue? ” Yes, I know, you would find very little or negligible information on the Internet about this problem. But I can assure you, after reading this article, you will get a satisfactory answer to your query. So stay tuned with us, and do not miss a single section!
What Is CSS Font Color?

A large part of web designing depends on setting and changing font colors. This is pretty obvious, right? When you are designing a web page, you need to apply, alter and remove font colors. Just like today’s query “ which CSS attribute would change an element’s font color to blue? ” you may face a similar issue any day.
So it’s better to get expertise in this respect so that you can flawlessly work with it.
Firstly, a CSS font color refers to the color of the HTML text. So while you are thinking of changing the font color to Blue, the need for CSS font colors property kicks in. With the correct use of CSS Color Property, you can easily fix the colors of HTML texts. In order to set a particular color, you can use color values, for example, hexadecimal strings of color keywords.
Not all the keywords denote every color on the range. Following are the values that color property accepts:
| Value | Color name | HSL Color | Hex Color | RGB Color |
| Description | A color name | Hue, saturation, Lightness | Hexadecimal color. | Red Green, Blue |
| Examples | Blue , hotpink | HSL (0, 50%, 50%), gsl (180, 50%, 25%) | #0000ff, #f7f7f7 | Rgb (0, 50, 28) Rgb (0, 0, 255) |
Did you know the web page’s text colors are those which are used for <body> tags on the same page? Please note that this color will remain black unless you put in a special command.
There is much more to learn about CSS font colors in addition to “ which CSS attribute would change an element’s font color to blue? ” To learn them, keep an eye out on our section.
Read More: Simple Website Changes that Could Do Wonders
How To Change Font Color CSS?

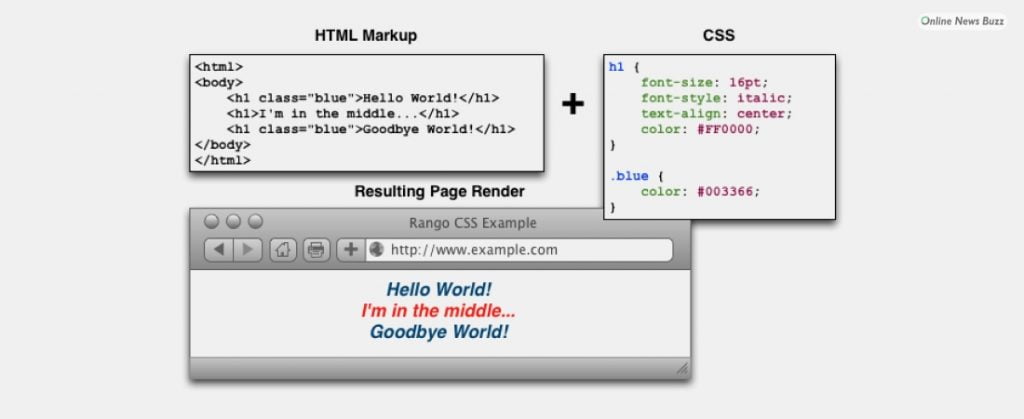
Now that you know, “which CSS attribute would change an element’s font color to blue?” It’s time to learn how to do it. Here is an example referencing which you can change an element’s font color to blue.
Let us assume you are helping XYZ company in designing their website. They have instructed you to color a particular text in blue colored font. How to change text color in HTML? Relax, we have the complete solution for you. Here is the entire description of “ CSS how to change font colors ”

<html>
<p> XYZ is one of the market leaders in digital marketing. Need any help? Drop us a mail ad we will be getting back to you <p/>
<style>
p {
color: blue;
}
That’s all you need to know, and WHOOSH! The font color will change to blue. You are not now limited to “ which CSS attribute would change an element’s font color to blue? ” With all this rich knowledge, you can actually be a web designing expert now.
Frequently Asked Questions (FAQs):
There is no CSS color attribute for serving this purpose. Rather it is the CSS Color property responsible for changing an element’s color to Blue.
To change the CSS background color, you have to use CSS Background-Color Property. It accepts any color values and helps in setting the text background color as per your choice.
If you want to change the font style, all you have to do is apply the CSS font-family property. Place it within a specific style attribute after setting the value you want. After that, add the style attribute heading button, paragraph, or any other HTML element.
The Verdict
To conclude, it is “CSS Color Property” that allows you to change an element’s font color into Blue. There is no such CSS color attribute that can do this task.
So you must be confident now about how to change text color CSS, right? I hope the article was intriguing enough to answer your question, “ which CSS attribute would change an element’s font color to blue? ”
Now that you are a Pro in changing font colors CSS, nothing can resist you from being a successful web designer. Are you a newbie to HTML?. Keep checking our page to get more insightful guides on it.
Read More:





























All Comments
Apps
21 November 2022 at 5:22 PM
DO NOT WAIT ! CREATE YOUR MOBILE APP TODAY !
Reply